|
引用 | 編輯
netman
2009-09-01 12:13 |
樓主
|
||||||||||||
|
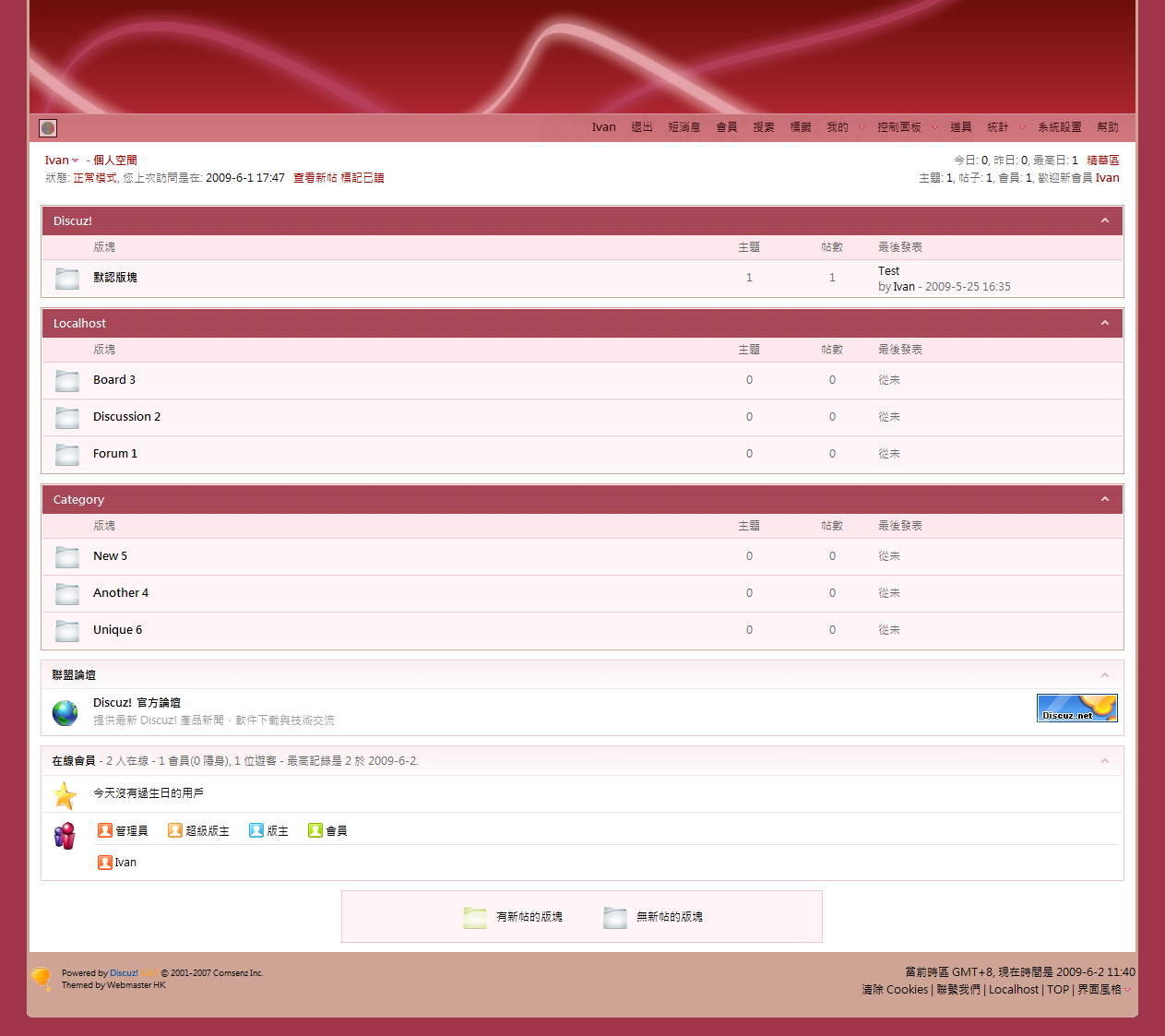
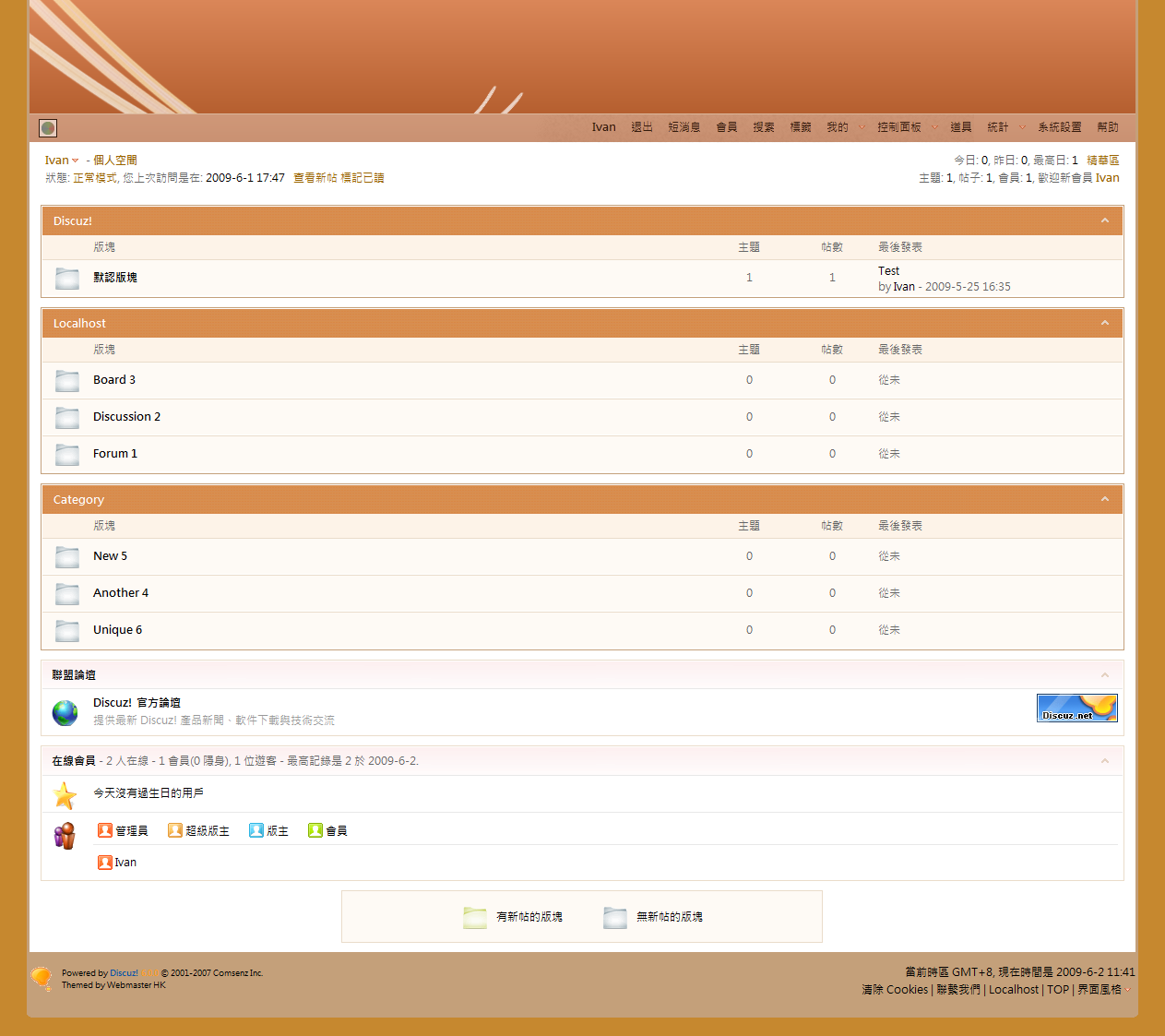
風格名稱:LiteColors 四色風格 for Discuz! 6.0.0 適用版本:6.0 語言編碼:通用 插件作者:Ivan7@Webmaster HK Community 版權所屬:Ivan7@Webmaster HK Community 風格轉換者:Ivan7@Webmaster HK Community 原帖連結:http://www.wmthk.com 【風格說明】 LiteColors 四色風格 for Discuz! 6.0.0 **LiteColors Style for Discuz! 6.0***** 風格名稱: LiteColors 版本編號: 1.0 Build 090602 風格作者: Ivan7@Webmaster HK Community 發 行 者: Webmaster HK Community http://www.wmthk.com 程序版本: Discuz! 6.0.0 演示地址: http://www.wmthk.com/discuz/index.php?styleid=11 ************************************** ****** 簡介 開始 ****** 我都很長時間沒有製作Discuz風格, 沒辦法啦, 我先前要會考嘛 這個風格也是我會考之後首個發佈的風格. 內置4種配色, 分別是紅, 橙, 藍, 綠 其實這個風格已經在08年頭發過Preview, 不過因學業忙碌的關係而擱置, 經過年多的時間終於可以給大家發佈了 Enjoy! PS. Footer的圓角是純CSS的, 即使用戶關了圖片和JS也能有圓角效果 ****** 簡介 結束 ****** ****** Creative Commons 3.0條款 開始 ****** 當您安裝本由Webmaster HK Community發佈的創作時,即代表您已同意下列條款: *Webmaster HK Community發佈的創作及所有標示為原創之作品皆採用"Creative Commons - 姓名標示-非商業性-禁止改作 3.0 Unported" 授權條款授權。 *任何人皆不得改變、轉變或改作本著作。但可以自由分享、重製、散布、展示及演出本著作,惟必須保留所有的版權宣告。 *此外,Webmaster HK Community發佈的創作及所有標示為原創之作品皆是非商業性,您不得為商業目的而使用本站著作。 *您將不得發佈本著作的任何衍生作品。 *詳見 http://creativecommons.org/licenses/by-nc-nd/3.0/deed.zh_TW ****** Creative Commons 3.0條款 結束 ****** ****** 下載及預覽 開始 ****** MediaFire 下載點 1.58MB, RAR, MD5 = 30E33F6289C54893FB47566E3C3845C1     ****** 下載及預覽 結束 ****** ****** 下載及預覽 結束 ************ 安裝指南 開始 ****** 1.解壓縮litecolors.zip 2.演示位於Preview資料夾內 3.上傳upload資料夾內的所有文件及資料夾至Discuz! 根目錄 圖片目錄為 ./images/litecolors/ 模板目錄為 ./templates/litecolors/ 4.後台導入風格配色方案(位於Install資料夾內) 5.完成, 更新CSS緩存 6.選擇風格 解決IE核突字體: 將風格字體改成 QUOTE:Arial, Verdana ****** 安裝指南 開始 ****** ****** 檔案說明 開始 ****** 以下檔案為Fireworks PNG文件, 可以使用Adobe Fireworks CS4或其他相容的向量繪圖軟件開啟及編輯: topbg.png (Header的背景) logo.png (Logo) ****** 檔案說明 結束 ****** ****** 修改header.htm 開始 ****** 1.開啟 ./templates/litecolors/header.htm 2.找到: <ul id="pre_color_menu" class="popupmenu_popup" style="display:none;"> 3.將 <a href="###" title="Blue" ><img src="images/litecolors/blue.png" alt="Blue" /></a> 中setstyle(11)的數字改成LiteBlue的styleID 4.將 <a href="###" title="Green" ><img src="images/litecolors/green.png" alt="Green" /></a> 中setstyle(10)的數字改成LiteGreen的styleID 5.將 <a href="###" title="Orange" ><img src="images/litecolors/orange.png" alt="Orange" /></a> 中setstyle(13)的數字改成LiteOrange的styleID 6.將 <a href="###" title="Red" ><img src="images/litecolors/red.png" alt="Red" /></a> 中setstyle(12)的數字改成LiteRed的styleID 7.儲存 ****** 修改header.htm 結束 ******
|
|||||||||||||
