【风格资讯】风格名称:LiteColors 四色风格 for Discuz! 6.0.0
适用版本:6.0
语言编码:通用
插件作者:Ivan7@Webmaster HK Community
版权所属:Ivan7@Webmaster HK Community
风格转换者:Ivan7@Webmaster HK Community
原帖连结:
http://www.w....com【风格说明】LiteColors 四色风格 for Discuz! 6.0.0
**LiteColors Style for Discuz! 6.0*****
风格名称: LiteColors
版本编号: 1.0 Build 090602
风格作者: Ivan7@Webmaster HK Community
发 行 者: Webmaster HK Community
http://www.wm...com/程序版本: Discuz! 6.0.0
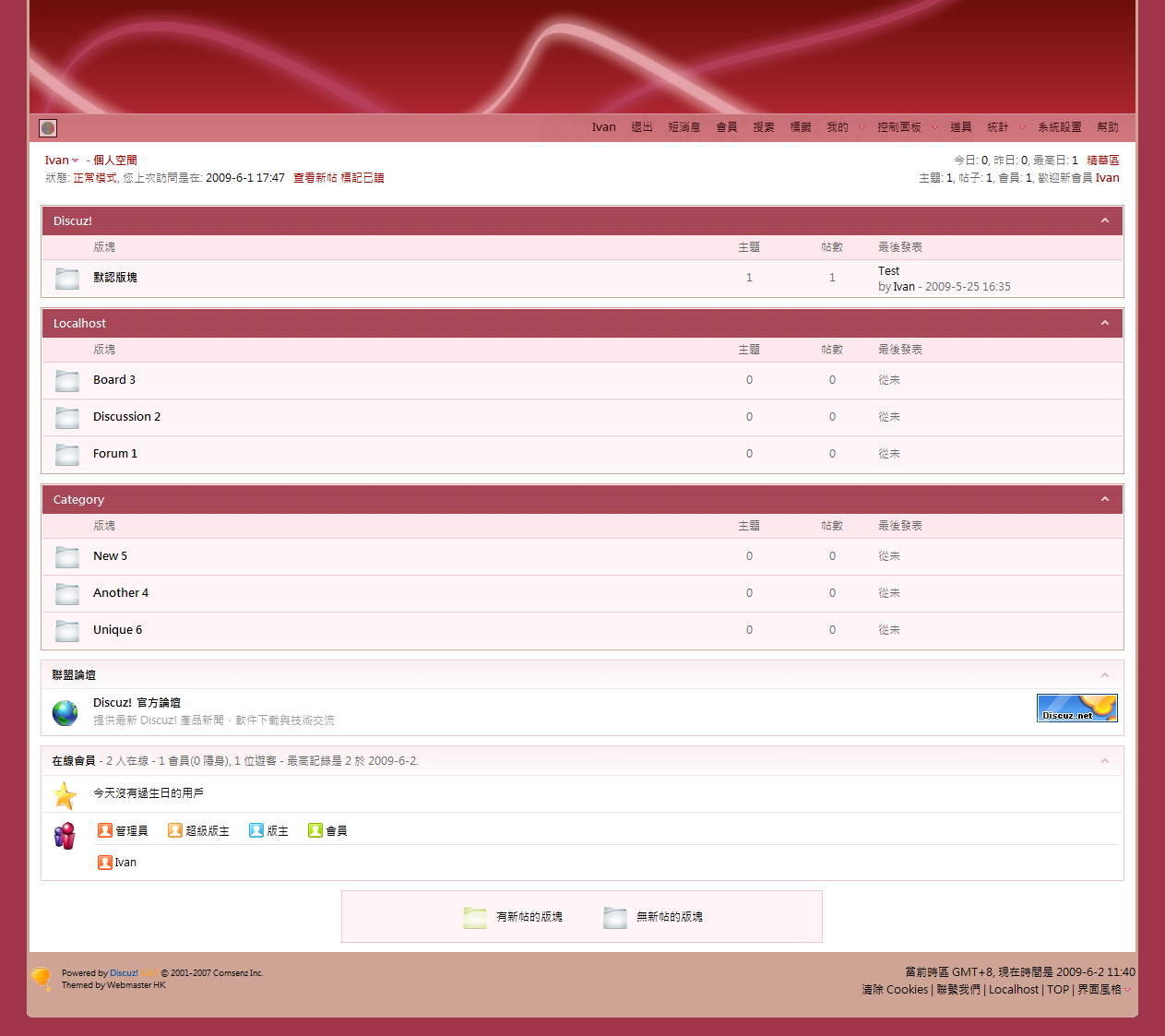
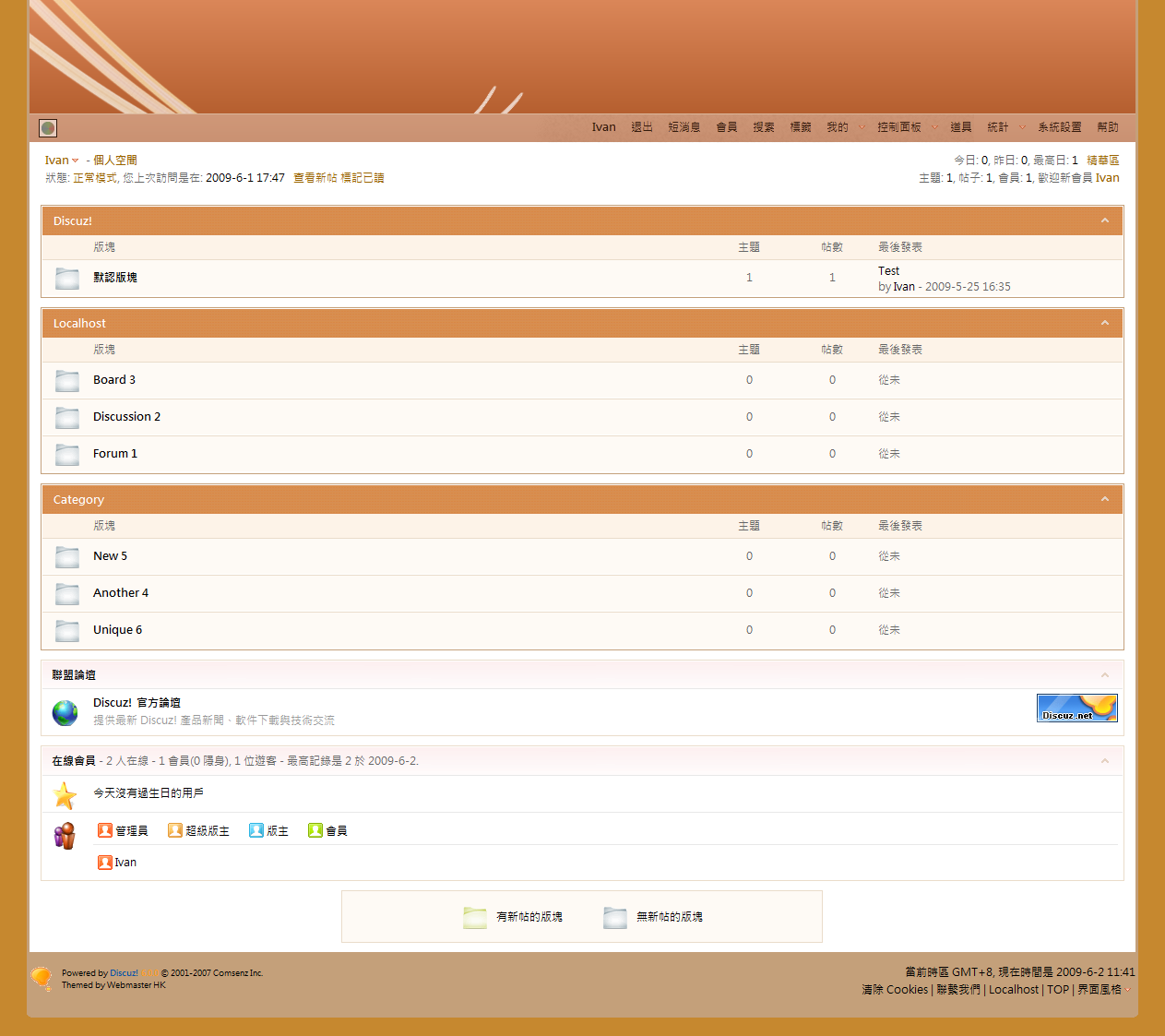
演示地址:
http://www.wmthk.com/discu...?styleid=11**************************************
****** 简介 开始 ******
我都很长时间没有制作Discuz风格, 没办法啦, 我先前要会考嘛
这个风格也是我会考之后首个发布的风格. 内置4种配色, 分别是红, 橙, 蓝, 绿
其实这个风格已经在08年头发过Preview, 不过因学业忙碌的关系而搁置, 经过年多的时间终于可以给大家发布了
Enjoy!
PS. Footer的圆角是纯CSS的, 即使用户关了图片和JS也能有圆角效果
****** 简介 结束 ******
****** Creative Commons 3.0条款 开始 ******
当您安装本由Webmaster HK Community发布的创作时,即代表您已同意下列条款:
*Webmaster HK Community发布的创作及所有标示为原创之作品皆采用"Creative Commons - 姓名标示-非商业性-禁止改作 3.0 Unported" 授权条款授权。
*任何人皆不得改变、转变或改作本着作。但可以自由分享、重制、散布、展示及演出本着作,惟必须保留所有的版权宣告。
*此外,Webmaster HK Community发布的创作及所有标示为原创之作品皆是非商业性,您不得为商业目的而使用本站着作。
*您将不得发布本着作的任何衍生作品。
*详见
http://creativecommons.org/licen....0/deed.zh_TW****** Creative Commons 3.0条款 结束 ******
****** 下载及预览 开始 ******
MediaFire 下载点1.58MB, RAR, MD5 = 30E33F6289C54893FB47566E3C3845C1




****** 下载及预览 结束 ******
****** 安装指南 开始 ******
1.解压缩litecolors.zip
2.演示位于Preview资料夹内
3.上传upload资料夹内的所有文件及资料夹至Discuz! 根目录
图片目录为 ./images/litecolors/
模板目录为 ./templates/litecolors/
4.后台导入风格配色方案(位于Install资料夹内)
5.完成, 更新CSS缓存
6.选择风格
解决IE核突字体:
将风格字体改成
QUOTE:Arial, Verdana
****** 安装指南 开始 ******
****** 档案说明 开始 ******
以下档案为Fireworks PNG文件, 可以使用Adobe Fireworks CS4或其他相容的向量绘图软件开启及编辑:
topbg.png (Header的背景)
logo.png (Logo)
****** 档案说明 结束 ******
****** 修改header.htm 开始 ******
1.开启 ./templates/litecolors/header.htm
2.找到:
<ul id="pre_color_menu" class="popupmenu_popup" style="display:none;">
3.将 <a href="###" title="Blue" ><img src="images/litecolors/blue.png" alt="Blue" /></a> 中setstyle(11)的数字改成LiteBlue的styleID
4.将 <a href="###" title="Green" ><img src="images/litecolors/green.png" alt="Green" /></a> 中setstyle(10)的数字改成LiteGreen的styleID
5.将 <a href="###" title="Orange" ><img src="images/litecolors/orange.png" alt="Orange" /></a> 中setstyle(13)的数字改成LiteOrange的styleID
6.将 <a href="###" title="Red" ><img src="images/litecolors/red.png" alt="Red" /></a> 中setstyle(12)的数字改成LiteRed的styleID
7.储存
****** 修改header.htm 结束 ******












